How we got here
Early maps on parchment allowed travellers to find their way, representing landmarks and indicating relationships between distance and space.
The compass lead to a big step forward, as it meant there was a standard of direction. The compass needle always pointed toward the North Pole, enabling travellers to orient themselves. This lead to more accurate mapping.
Problems in mapping
Early mapping had the problem of reproducibility. Before the invention of the printing press, sharing a map meant hand-copying, which is slow and prone to mistakes. This was a big barrier to sharing geographic information.
The advent of the printing press allowed many copies of a map to be created relatively quickly, but updating the information on a map still involved creating new printing plates. It was quicker than hand copying, but still kept control of what was shown on maps in the hands of just a few people. Now many maps are digital, with the geographic dataset widely available to the public. Now everyone can access and use the same mapping information.
While mobile browser engines are becoming increasingly powerful and efficient, there is still a big benefit with respect to user experience to building a map feature into a native app rather than using a mobile web page.
Most phone operating systems allow developers to easily hook into the phone’s core mapping API, and therefore give access to a user’s phone location.
Native apps allow for things to happen based on the user’s current location. Notifications or events can be triggered in the background, within a native app, but this can’t yet be done on a mobile web page because mobile browsers don’t allow websites to make background connections to a phone user’s location.
Where does the future lead?
In 2005 Google made a big step forward in online mapping when they released Google Maps. It was the first real test of using the language JavaScript in the browser to build a dynamic application.
As JavaScript has solidified its position as a core piece of the web, many more mapping tools have been written in JavaScript, many of which benefit from mapping-related data formats such as GeoJSON.
People increasingly rely on maps as a core technology of mobile phones to find their way around the world, when travelling or commuting.
Currently mobile technology means performance is still better in native apps than in mobile browsers for phones. However, the improved performance of mobile browser engines is starting to close the gap.
Examples and Code
Mapbox

Site: mapbox.com
Github: github.com/mapbox
If you feel limited by Google Maps’ styling, Mapbox’s customizable maps are a great place to start playing.
- Tutorials
- Examples
Leaflet

Site: leafletjs.com
Github: github.com/Leaflet
Leaflet is a JavaScript library that makes mapping easy even without advanced GIS experience. Need to build interactions markers and create an interactive layer? Leaflet does that.
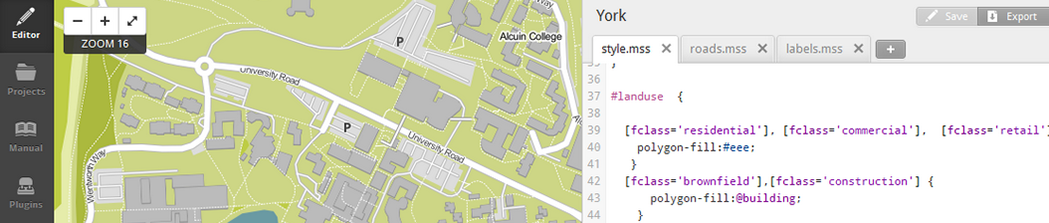
Tilemill

Site: mapbox.com/tilemill
Github: github.com/mapbox/tilemill
Tilemill is a layer that sits on top of Mapbox’s mapping technology. Its goal is to make the process of building beautiful interactive maps really simple, whether you’re a developer, journalist, or mapping hobbyist.
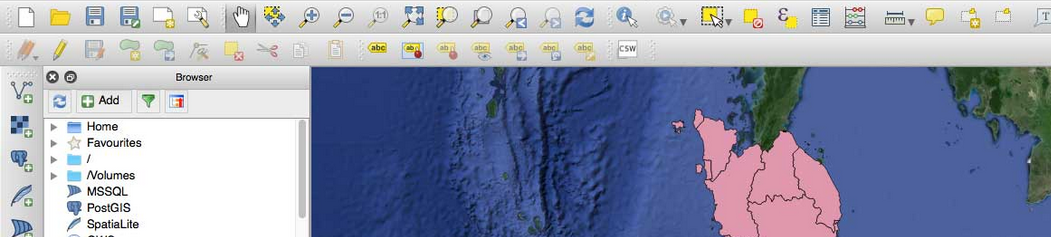
QGIS

Site: qgis.org
Github: github.com/qgis
QGIS is an application that runs from your desktop, allowing you to edit, view, and analyze GIS data.
- Tutorials
- QGIS documentation
- Havard QGIS 2.0 Workshop
- Video: QGIS I - Introduction
- Video: QGIS II - Tools
- Video: QGIS III - Symbology
- Video: QGIS IV - Finding & Selecting Data
StoryMapJS

Site: storymap.knightlab.com
Github: github.com/NUKnightLab/StoryMapJS